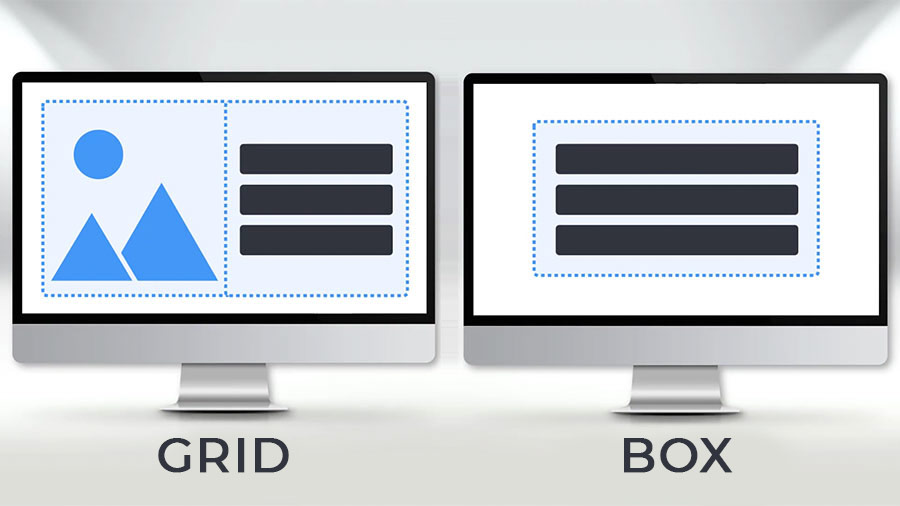
Responsive web design CSS grid layout CSS flex-box layout Cascading Style Sheets, layout, angle, text, rectangle png | PNGWing

Amazon.com: Nod by Tuft & Needle 8-Inch Queen Mattress, Adaptive Foam Bed in a Box, Responsive and Supportive, CertiPUR-US, 100-Night Sleep Trial, 10-Year Limited Warranty,White : Home & Kitchen

Responsive web design CSS grid layout CSS flex-box layout Column, column, angle, text, rectangle png | PNGWing